补丁发布与测试
完成 SDK 接入和 RSA 密钥生成和配置后,开始看如何下发补丁。
JSPatch 内容书写规则和修复 bug 的方式请参考 Github 文档,这里假设已准备好要下发的 JS 脚本文件,我们把它命名为 main.js,注意在 JSPatch 平台的规范里,JS脚本的文件名必须是 main.js。接下来就看如何把这个 JS 脚本下发给所有用户。
添加版本
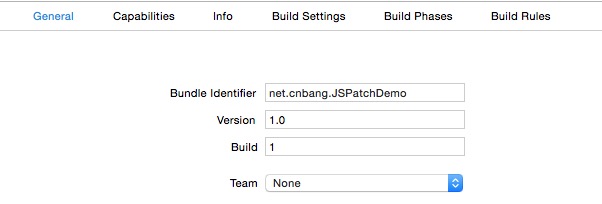
进入 JSPatch 平台后台,在我的 APP 里选择这个 APP,点击添加版本。填入当前线上 APP 的版本号,可以在项目 TARGETS -> General -> version 上可以找到:

注意这里版本号必须一致,JSPatch 平台会只针对这个版本号下发对应的 JS 脚本,若版本号对应不上,客户端也就请求不到相应的 JS 脚本。
添加JS脚本
点击进入刚添加的版本,上传 main.js,并上传前面步骤里生成的 RSA 密钥,默认选择全量下发。
上传完成后,对应版本的 APP 会请求下载这个脚本保存在本地,以后每次启动都会执行这个脚本,至此脚本下发完成。
修改/删除JS脚本
若后续需要对这个脚本进行修改,可以重新上传新的脚本,APP 客户端会在请求时发现脚本已更新,下载最新脚本覆盖原来的,下次启动时执行。
若想直接取消某个 APP 版本的 JS 脚本补丁,可以直接在 APP 版本界面删除此 APP 版本,APP 客户端会在请求时发现脚本已被删除,即刻删除本地 JS 脚本文件,下次启动时不再加载。
补丁测试
在下发补丁之前最好对脚本进行本地测试,看看运行是否正常。
本地测试分两个步骤:
- 把补丁
main.js拖入项目。 - 注释掉所有 JSPatch 相关方法,调用
+testScriptInBundle方法:
#import <JSPatch/JSPatch.h>
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[JSPatch testScriptInBundle];
//[JSPatch startWithAppKey:@""];
//[JSPatch setupPublicKey:@""];
//[JSPatch sync];
….
}
@end在调用 +testScriptInBundle 方法处 JSPatch 会在当前项目的 bundle 里寻找 main.js 文件执行,可以测试脚本是否正确。
注意 +testScriptInBundle 不能与 +startWithAppKey: 一起调用,+testScriptInBundle 只用于本地测试,测试完毕后需要去除。
若脚本测试无反应,请参考 错误排查。